こんにちは、りょうです。
皆さんは、ブログを書いていて、
改行をする際に困ったことはありませんか?
そしてこんなことを思っていないですか?
「Enterキー押して改行したら行間が広くなってしまう…」
本記事では、WordPressブログでの改行の方法、
行間の詰め方について解説いたします。
WordPress
本記事では、WordPressでの改行の悩みを解決します。
Shiftキー+Enterキー

一番オーソドックで簡単な方法として、
「Shiftキー+Enterキー」で行間を詰める方法があります。
これは、note等のWebでの記事作成にも同じことが言えます。
通常、Shiftキーを押さずに改行した場合、
新しい段落を作ってしまい、行間が広くなってしまいます。

↑このようなブロックができてしまいます
これを解決するために、Shiftキー+Enterキーを活用します。
Shiftキーも同時に押すことで、1つのブロックで
行間を詰めることができるようになります。
【WordPress】スマホで改行する場合
スマホでWordPressブログを書く時は、
ちょっとした手間が必要になります。
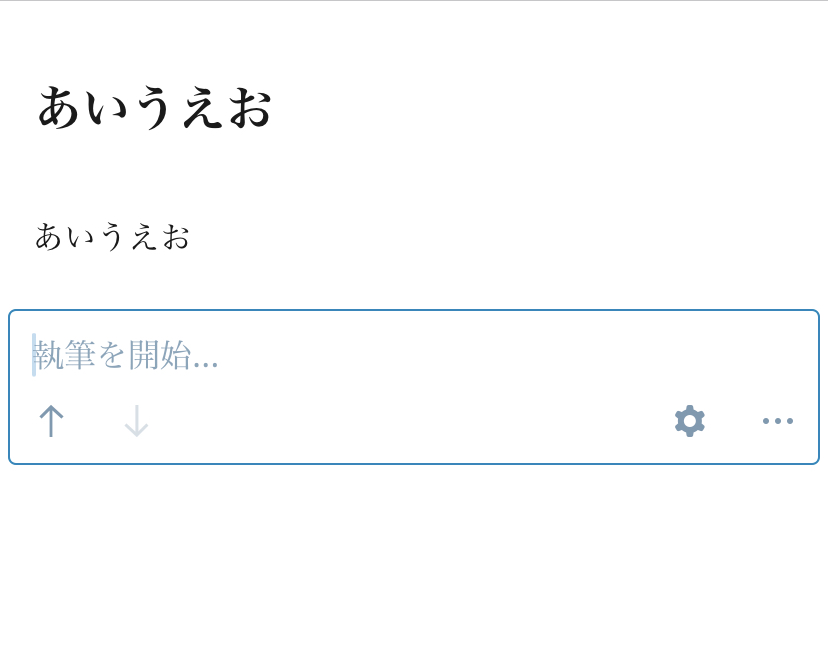
スマホで「改行」ボタンを押した場合、
このように新たなブロックができてしまい、
行間が広くなってしまいます。

HTMLモードに切り替える
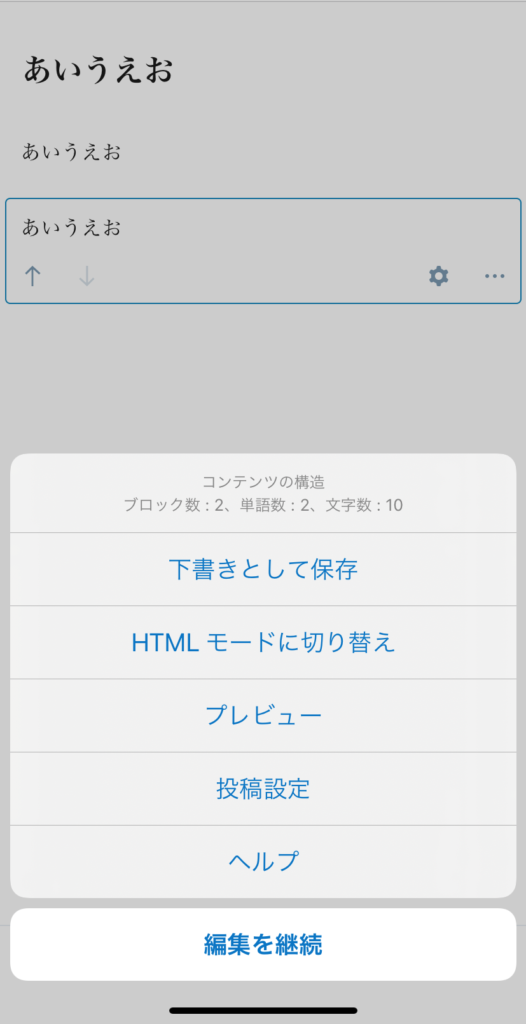
WordPress右上の「…」の部分をタップし、
「HTMLモードに切り替え」をタップして、
エディターモードに切り替えます。

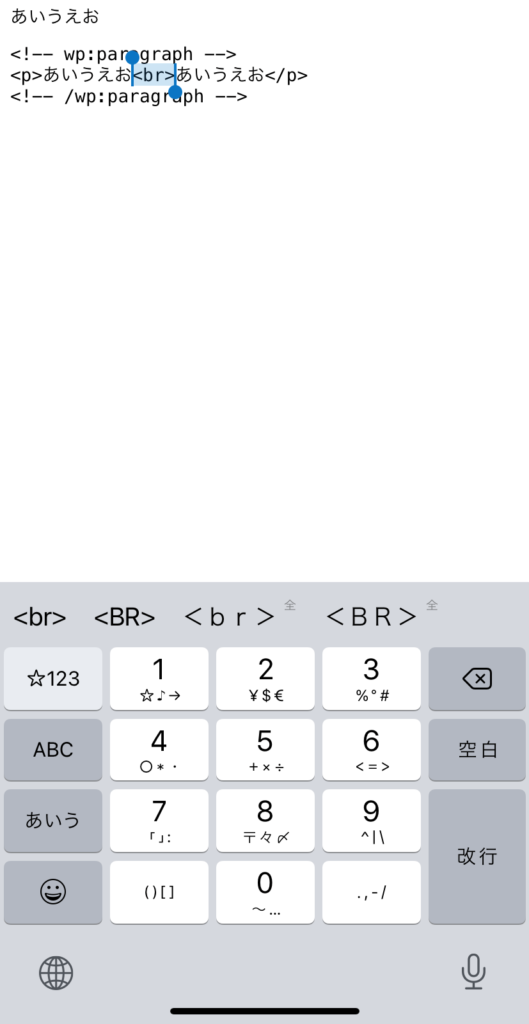
<br>を改行したい文章の間に入力
HTMLモードに切り替えた後、このようにコードが出てきます。
<!–/wp:paragraph –>があることで
新しい段落ができてしまっているので
この箇所を切り取ります。

そこで、行間を詰めたい文章の間に<br>と入力します。
<br>とは、Breakの頭文字。
主に強制改行を意味し、次の行に移行する。

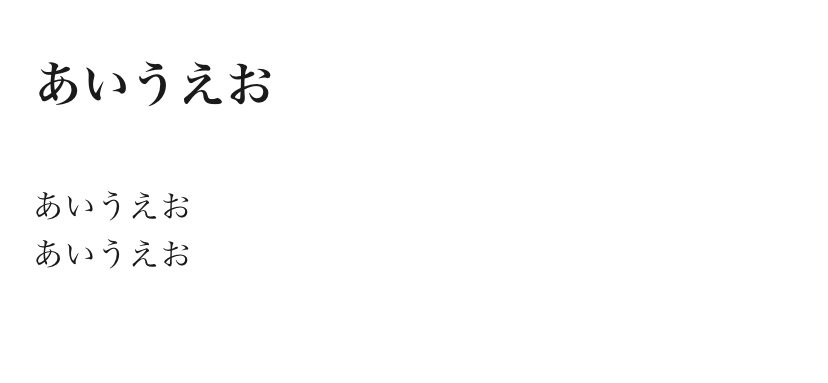
これで、行間を詰めることができました。
見やすいように、再度右上の「…」から、
「ビジュアルモードに切り替え」をタップすると…

このように、行間を詰めて改行できていることが分かります。
まとめ
- WordPressでEnterキーのみ押すと、段落ができてしまう
- WordPressで行間を詰めるには、「Shiftキー+Enterキー」
- スマホ版のWordPressで行間を詰めるには、エディターモードを使用する。
- <br>

コメント